
You also have the option to follow other users so you can see their latest work. Related: Want to Be a UX Designer? Here's How to Get Started This is great, because you can take proven tips from acclaimed artists while also keeping up with current trends from designs that were just posted. Since everyone is welcome to submit their designs, you’ll see UIs from beginners and industry experts alike. Dribbble has thousands of answers to that question: designers from all over the world submit their layouts for you to see and pull inspiration from. where do I start?” is a question many UI designers ask themselves when they sit down to work on a project. If you’re already a developer, try adding this CSS into your stylesheet.“So.

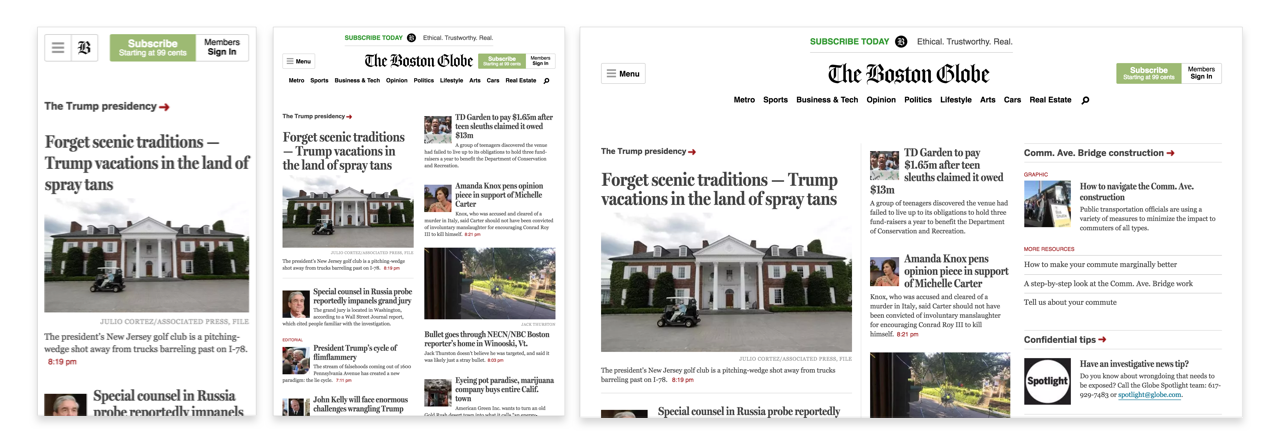
“Media Query” is the official CSS property largely responsible for making a site responsive. If you’re looking to learn responsive design, google and learn about “media queries” specifically. The one language that really makes responsive happen is CSS. What language do you use to make a site responsive? After you complete Pack, do the same for The Japanese Times. After writing down the differences you will quickly see what it means for a site to be “responsive”.What is the difference between the smallest screenshot (on the left) and all of the other screenshots? Write down at least 3 differences that you see.

Here’s an easy way to start learning responsive design: This way you can see if the website looks good at the various widths and sizes. One way to test if your site or any site is responsive is just by opening it up in the browser and then doing this, making it smaller. Each of them fall under the broader category of being “responsive,” yet each has it’s own pros and cons. There are four types of responsive design: responsive, adaptive, fluid, and fixed. It will look good on a desktop computer, iPhone, iPad, or any of the other devices that people carry around in their pockets. A great, responsive site should be able to adapt to various screen resolutions.

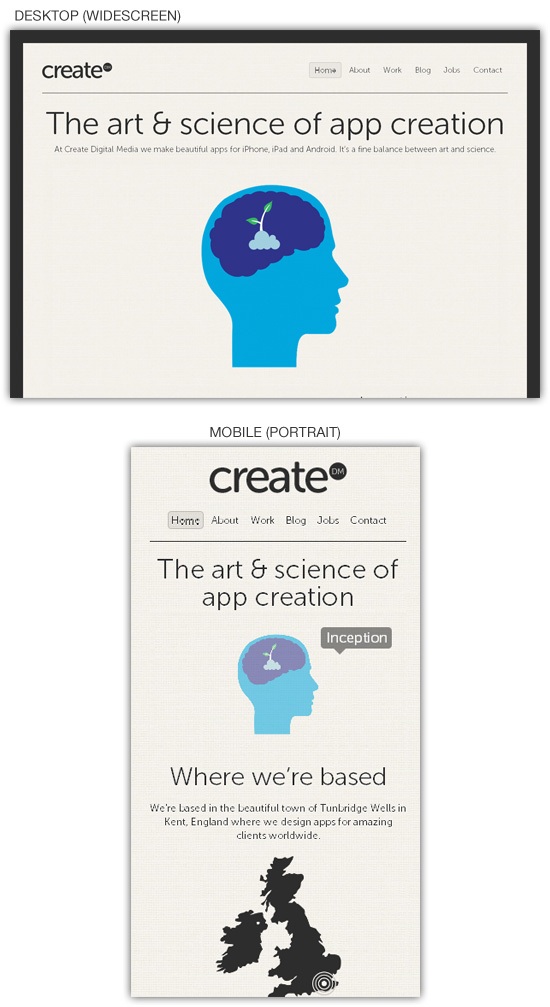
Responsive design means writing code ONCE, and having the page look great EVERYWHERE.

I write about coding, the internet, and social impact. Faculty at Columbia University where I teach Digital Literacy. Chris Castiglione Follow Teacher at One Month.


 0 kommentar(er)
0 kommentar(er)
